WordPress Preloader

Wie du einen stylischen Wordpess Preloader für deine Divi Webseite bastelst
In diesem Divi Tutorial zeigen wir dir, wie du einen WordPress Preloader deiner Wahl in deine Webseite integrieren kannst. Ein Plugin brauchen wir dazu nicht und kostenlos ist es auch noch. Wenn du etwas Geld übrig hast, kannst du auch superschicke Preloader kaufen oder sogar einen custom Preloader für dich entwickeln lassen. Wie? Das zeigen wir dir jetzt!
Brauchst du eine schnelle Lösung?
Probiere es mit dem Preloader Plugin von DIVI Professionals.

Für 17 $ bekommst du ein funktionierendes & performantes Plugin mit einer schönen Benutzeroberfläche.
1. Warum überhaupt einen Preloader integrieren?
Divi ist ein fantastisches Theme und WordPress ein cooles CMS. Aus Sicht der Performance allerdings, werden beide Technologien keinen Preis für Ladezeiten gewinnen. Erst recht, wenn man sich die Gewohnheiten eines durchschnittlichen WordPress Entwickler anschaut. Hier ein Plugin für den Tracking Code von Google Analytics, unaufgeräumte Mediatheken bis der Webspace platzt, 200 ausstehende Plugin Updates, obwohl man nur 183 Plugins installiert hat. On Top bringt Elegant Themes wöchentlich neue Features für den Divi Builder heraus, die ja wirklich gut sind, aber eben Performance killen.
Kennst du es, wenn du eine Website aufrufst und in den ersten Millisekunden siehst, wie sich die Seite zusammenbaut?


Preloader machen auch dann Sinn, wenn eine Webseite etwas länger zum Laden braucht, weil eventuell komplizierte Scripte geladen werden müssen. Der WordPress Preloader teilt dem Besucher mit „Warte noch ein wenig. Die Webseite wird noch geladen“ und verhindert somit vielleicht einen Absprung des Besuchers.
2. WordPress Preloader Auswahl
Wo du coole & kostenlose WordPress Preloader findest
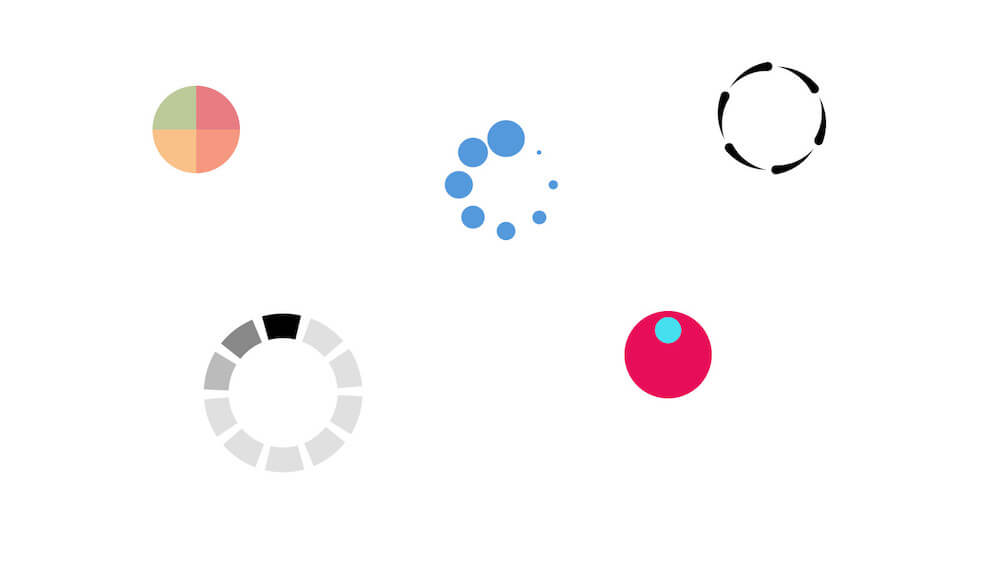
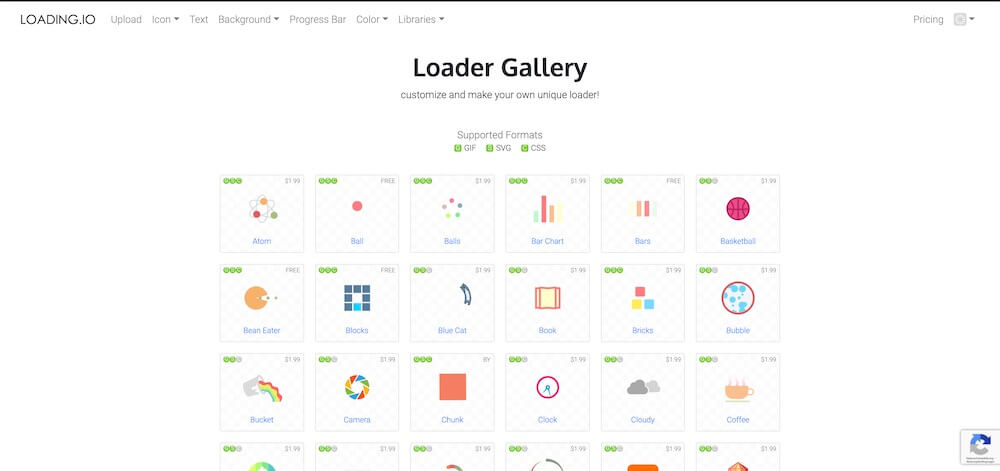
Im Netz gibt es mehr als genug Preloader Bibliotheken. Da wären z.B. icons8.com und loading.io. Wir werden hier mit einem Beispiel aus loading.io weitermachen.
Auf der Unterseite loading.io/spinner gibt es eine gute Auswahl an kostenlosen & kostenpflichtigen Preloadern.

Wichtig: Setze den Parameter „Transparent“ auf „ON“.
SVG?
Richtig! Es gibt auch noch andere Möglichkeiten einen WordPress Preloader umzusetzen. Z. B. über CSS, gif oder super performante Ansätze wie LottieFiles. Die Lösung mit Hilfe einer SVG Datei scheint uns am sinnvollsten, da man für relativ wenig Aufwand ein sehr solides Ergebnis erhält.
SVG vs GIF vs CSS
Format: SVG
Dateigröße: 1.021 Byte
Farben: Kräftig
Animation: Flüssig

Dateigröße: 91.000 Byte
Farben: Ausgebleicht
Animation: Ruckelnd
Format: CSS
Dateigröße: 5.704 Byte
Farben: Kräftig
Animation: Flüssig
Download WordPress Preloader
3. SVG Dateien in die WordPress Mediathek hochladen
Schon mal probiert eine SVG Datei in die WordPress Mediathek hochzuladen. Du wirst merken, dass es nicht funktionieren wird. WordPress akzeptiert standardmäßig keine Uploads von SVG Dateien über die Mediathek. Etwas PHP Code hilft uns hier aus der Patsche.
// Erlaubt Uploads von SVG
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');
4. CSS
Als nächstes kümmern wir uns um das Styling.
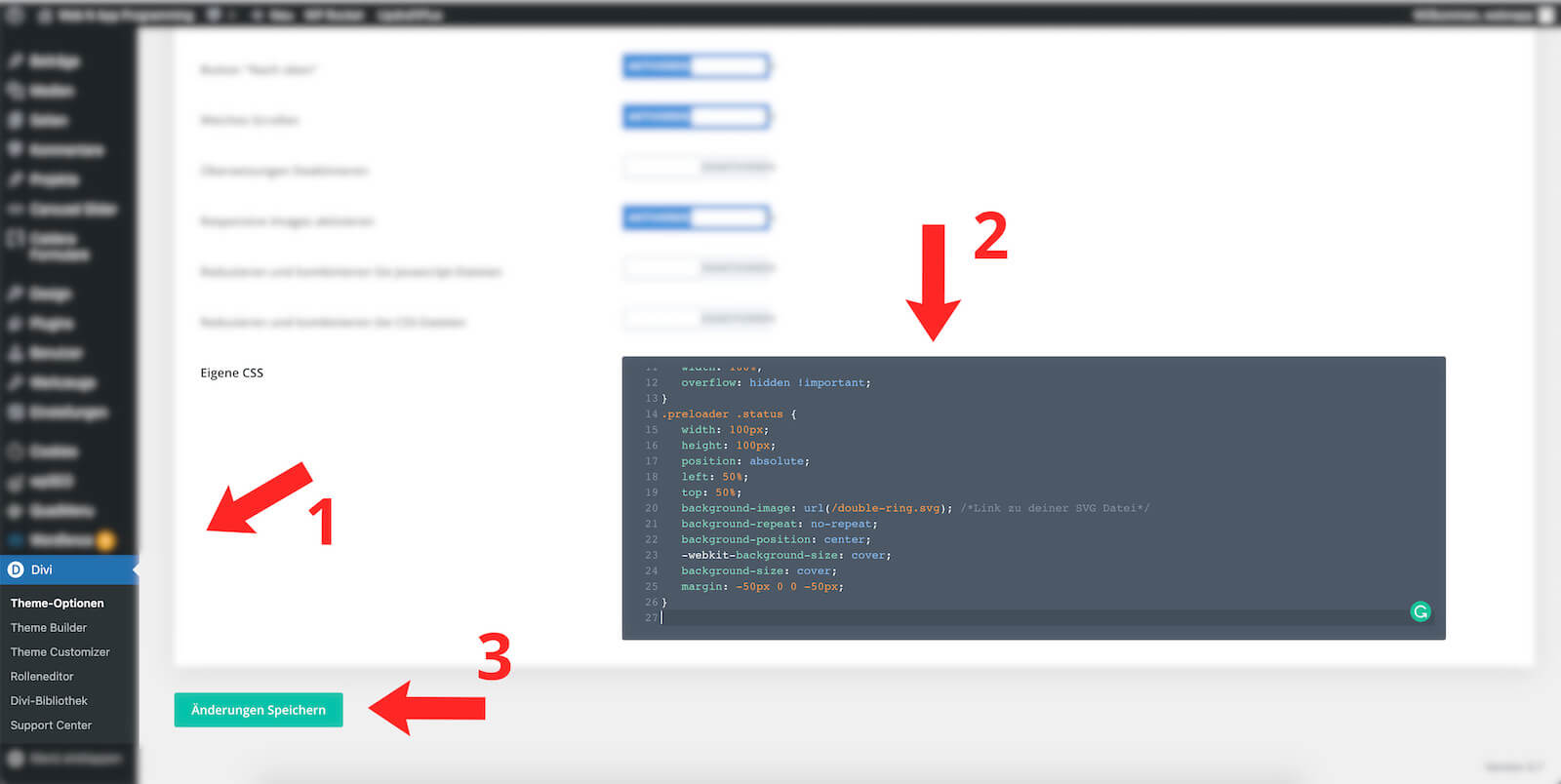
Navigiere zu deinen Custom Styles in WordPress, füge folgenden Code am Ende des Textfeldes ein & speichere alles ab. Vergiss nicht den Link deiner SVG Datei, an der entsprechenden Stelle im Code einzufügen. Und wenn du möchtest, kannst du auch die Hintergrundfarbe anpassen.
So kommst du zu den Custom Styles deines Divi Templates.
/* PRELOADER */
.preloader {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #fefefe; /*Deine Hintergrundfarbe*/
z-index: 100000;
height: 100%;
width: 100%;
overflow: hidden !important;
}
.preloader .status {
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
background-image: url(/double-ring.svg); /*Link zu deiner SVG Datei*/
background-repeat: no-repeat;
background-position: center;
-webkit-background-size: cover;
background-size: cover;
margin: -50px 0 0 -50px;
}
5. JavaScript
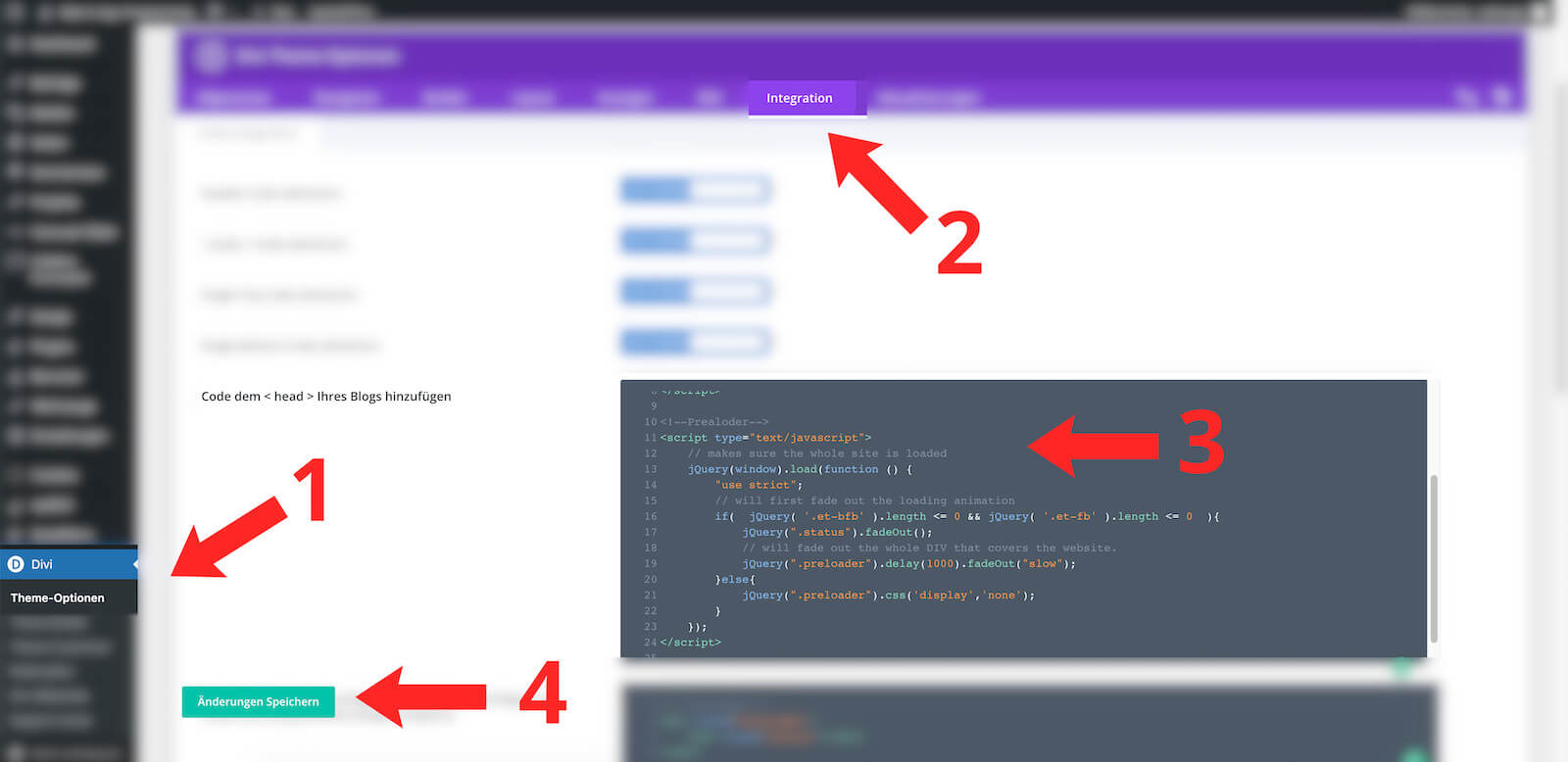
Etwas JavaScript brauchen wir auch, um den Preloader korrekt ein- und auszublenden.
<!--Prealoder-->
<script type="text/javascript">
jQuery(window).load(function () {
"use strict";
// will first fade out the loading animation
if( jQuery( '.et-bfb' ).length <= 0 && jQuery( '.et-fb' ).length <= 0 ){
jQuery(".status").fadeOut();
// will fade out the whole DIV that covers the website.
jQuery(".preloader").delay(1000).fadeOut("slow");
}else{
jQuery(".preloader").css('display','none');
}
});
</script>
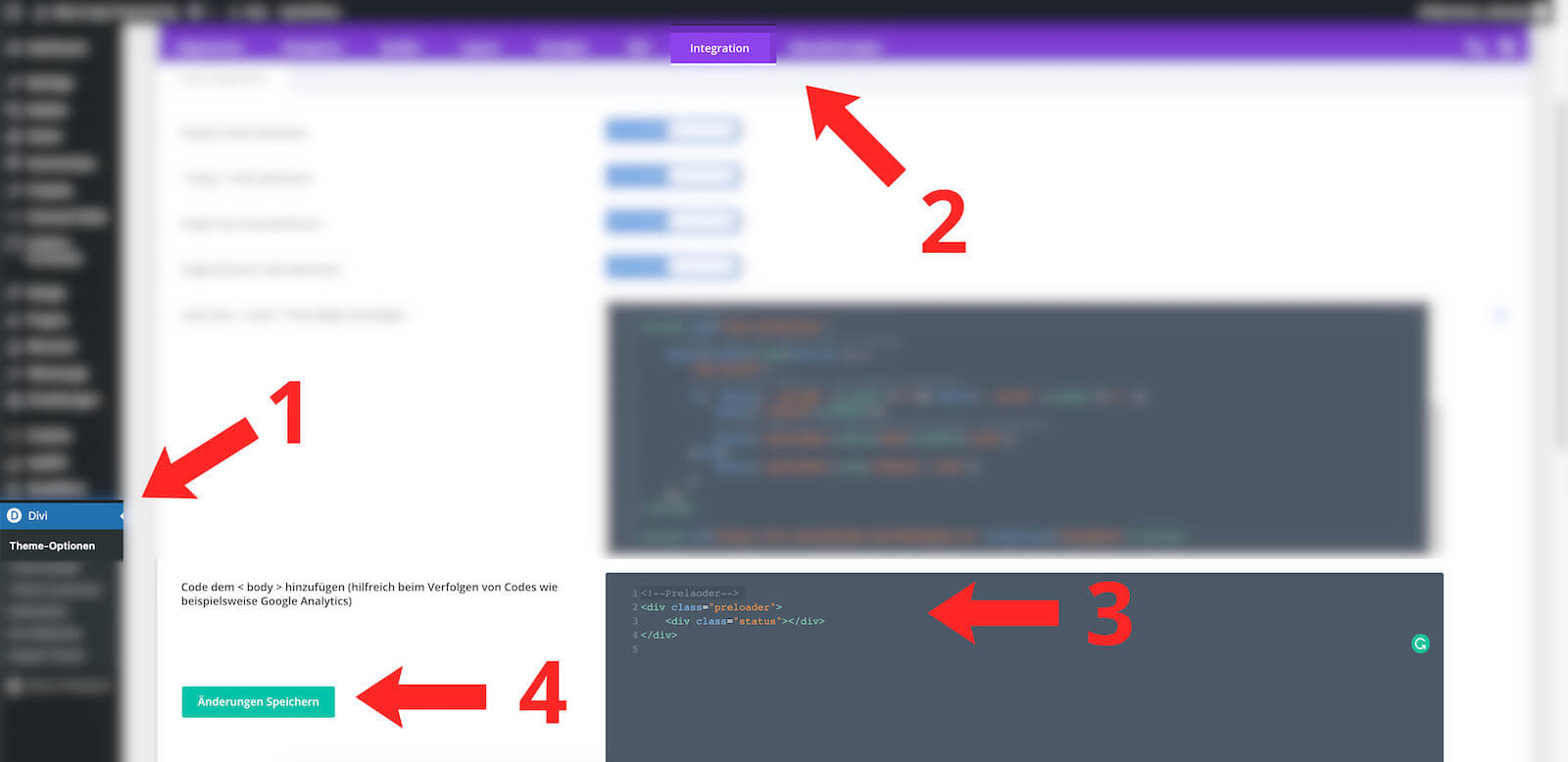
6. HTML
Damit der Preloader auch auf jeder Seite angezeigt wird, brauchen wir noch etwas HTML Code.
<!--Prelaoder-->
<div class="preloader">
<div class="status"></div>
</div>