WordPress custom CSS scrollbar

Ein kleines aber feines Detail, das deiner Webseite noch etwas cooles aussehen lässt. Entdeckt haben wir diese Idee auf der Webseite von Benny Hozjan und ihn gleich gefragt wie er das angestellt hat. Wirf gerne mal einen Blick rein über sein Werk. Eine wirklich schicke Webseite.
www.hozjan.net
www.hozjan.net
Und wie funktioniert das Ganze nun? Super einfach! Ein paar Zeilen CSS und fertig. Los gehts!
Inhalte
1. CSS
Alles was du tun musst, ist es, ein paar Zeilen CSS in deine Custom Styles zu kopieren und die Farben anzupassen.
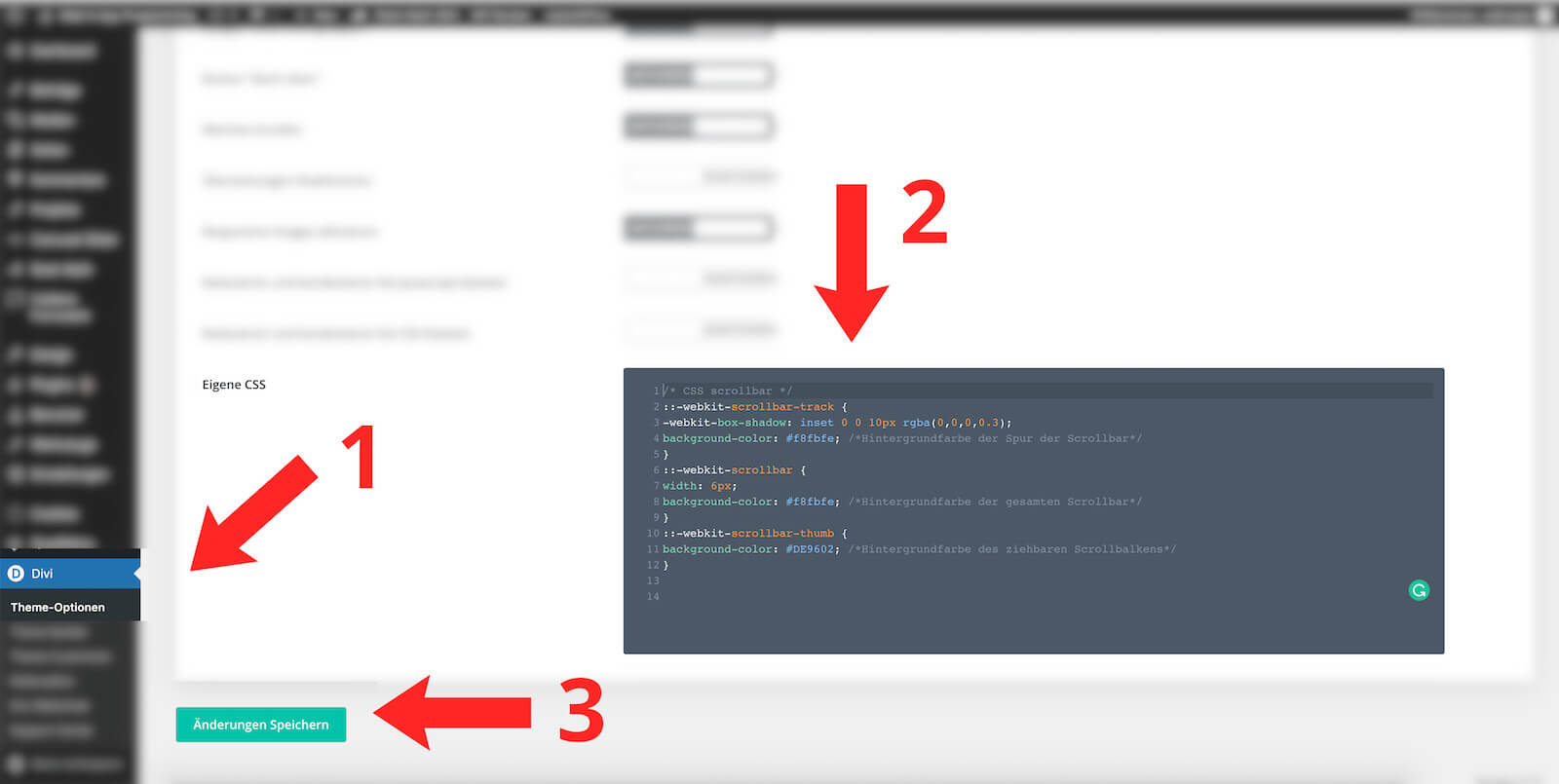
Navigiere zu deinen Custom Styles in WordPress, füge den nachfolgenden Code am Ende des Textfeldes ein. Passe die 3 Farben an, wie du sie möchtest & speichere alles ab.
So kommst du den Custom Styles deines Divi Templates.
/* CSS scrollbar */
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 10px rgba(0,0,0,0.3);
background-color: #f8fbfe; /*Hintergrundfarbe der Spur der Scrollbar*/
}
::-webkit-scrollbar {
width: 6px;
background-color: #f8fbfe; /*Hintergrundfarbe der gesamten Scrollbar*/
}
::-webkit-scrollbar-thumb {
background-color: #DE9602; /*Hintergrundfarbe des ziehbaren Scrollbalkens*/
}
CSS Code, um die Scrollbar richtig zu stylen.
Inhaltsverzeichnis